Hello ,
In This tutorial i will show you How To Open External Link In A New Page .
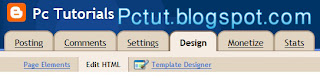
Step 1 : Goto : Design > Edit HTML > and Check " Expand Widget Templates " Box .
Step 2 : Find this code
]]></b:skin>
Step 3 : paste the following code after it
<script language='javascript'>
var dominio = "www.pctut.blogspot.com";
var dominio1 = "pctut.blogspot.com";
var script = "javascript:void(0);";
var imagenesblogger0 = "bp0.blogger.com";
var imagenesblogger1 = "bp1.blogger.com";
var imagenesblogger2 = "bp2.blogger.com";
var imagenesblogger3 = "bp3.blogger.com";
var blogger1 = "www.blogger.com";
var blogger2 = "www2.blogger.com";
var publicidad = "pagead2.googlesyndication.com";
function LinksExternos() {
var Externo;
if (document.getElementsByTagName('a')) {
for (var i = 0; (Externo = document.getElementsByTagName('a')[i]); i++) {
if (
Externo.href.indexOf(dominio) == -1 &&
Externo.href.indexOf(dominio1) == -1 &&
Externo.href.indexOf(script) == -1 &&
Externo.href.indexOf(imagenesblogger0) == -1 &&
Externo.href.indexOf(imagenesblogger1) == -1 &&
Externo.href.indexOf(imagenesblogger2) == -1 &&
Externo.href.indexOf(imagenesblogger3) == -1 &&
Externo.href.indexOf(publicidad) == -1 &&
Externo.href.indexOf(blogger1) == -1 &&
Externo.href.indexOf(blogger2) == -1
)
{
Externo.setAttribute('target', '_blank');
//Externo.setAttribute('class', 'linkexterno');
}
}
}
}
window.onload = function() {
LinksExternos();
}
</script>
Step 4 : Change " www.pctut.blogspot.com " and " pctut.blogspot.com "
with your blog name .
Step 5 : Save and Have Fun :)